

悩む猫ちゃん
小さいことだけどアイコンがなんか変???
365siena.comのHPのほうです。できれば最初からきれいに表示させたい。
COCOONのフォーラム見てもちんぷんかんぷん?
解決策はいかに
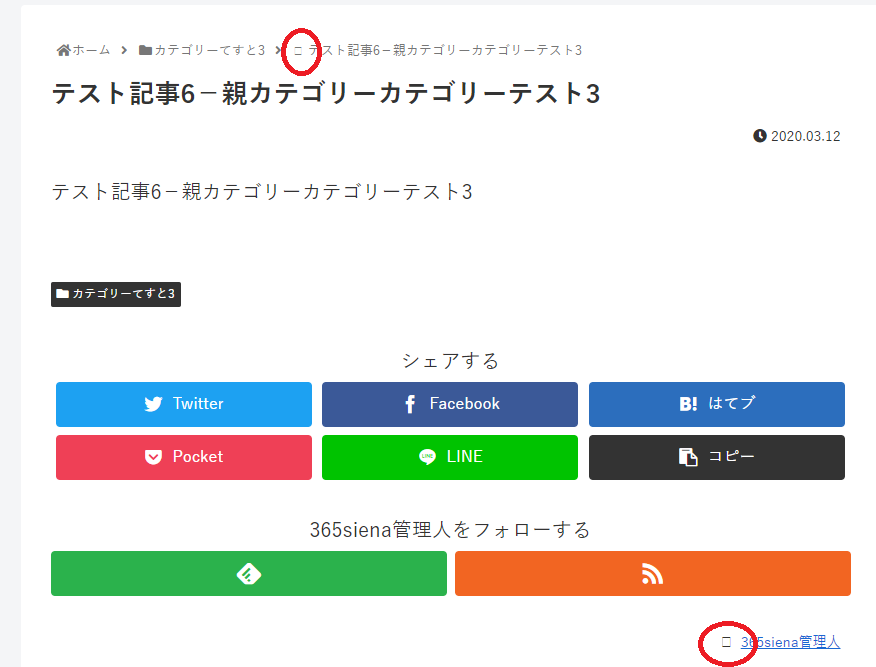
ワードプレスCOCOONでパンくずリスト他のアイコンが□で表示されてしまう
「アイコン化け」
「アイコンが表示されない」
「アイコン変」
などとキーワードを入れて解決策を探すも
出てくるページに書いてあることはちんぷんかんぷん。

アイコンがちゃんと表示されないだけのことだからあきらめようか?
いえいえ、もうちょっとだけ探してダメならフォーラムで聞くしかないかな?
でもこれ超簡単なことのような気がする。ググらないで聞くと「クレクレ君」と言われるそうだ。
もう少し自力で調べてみよう。
検索ワードをいろいろ変える。
「リンクアイコンが表示されない」
「アイコン画像が崩れる」
「アイコンフォント」
いろいろ調べたら
「キャッシュを削除」
「再度トライ」
「シークレットモードで表示させる」
などなどが出てきた。
リンクアイコンに「FONT AWESOME」というキーワード?
「アイコンが表示されない」の問題となっている質問と回答のなかのキーワードに
「FONT AWESOME」というのが出てきた。
読んでもわからない。
ところが、なぜか解決策を見つけた。
リンクアイコンがちゃんと表示されない解決策は!このページで解決
このページにありました。

でもこれって、アイコンが「Font Awesome」と関係あるって知っていないと、
全く探せないキーワードですよね。
「サイトアイコンフォント」っていうんですね!!
リンクアイコン(サイトアイコンフォント)をちゃんと表示させる手順①

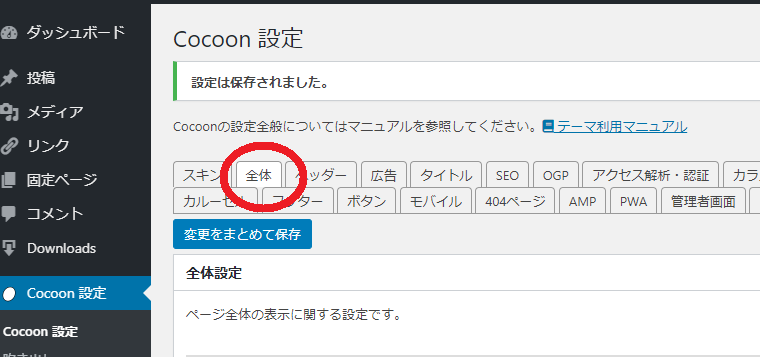
「Cocoon設定」をクリック
「全体」をクリック
リンクアイコン(サイトアイコンフォント)をちゃんと表示させる手順②

「サイトアイコンフォント」が「Font Awesome 4」になっているが、
「Font Awesome 5」を選びます。

これで設定はOK。
「設定をまとめて更新」をクリックしておしまい。
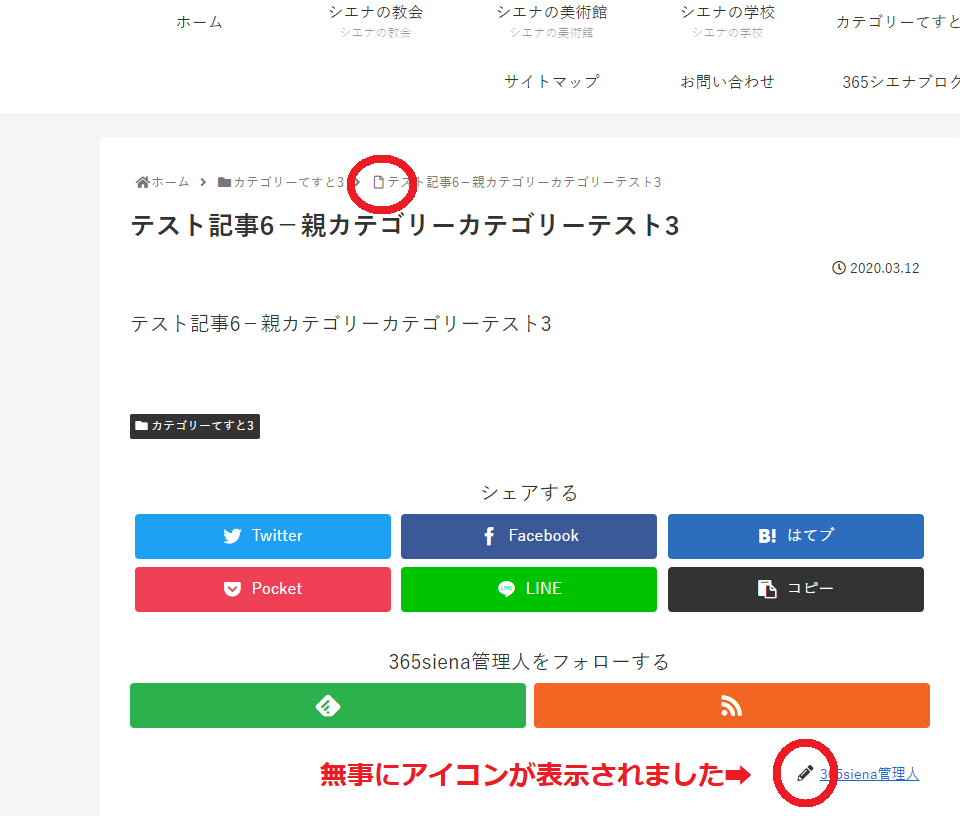
リンクアイコン(サイトアイコンフォント)をちゃんと表示させる手順③
これでサイトを表示させてみると、ちゃんとアイコンが出てきているはずです。

サイトアイコンフォント問題解決した!!

やったね!
リンクアイコンが表示されない、、、
あんまり難しいことではないと思うけど、解決するのに結構時間がかかったワ。
忘れないためにも記事にしました。
誰かの役に立つと嬉しいです。

本日も最後までお読みいただきありがとうございました。
また明日もどうぞよろしくお願いいたします。


